

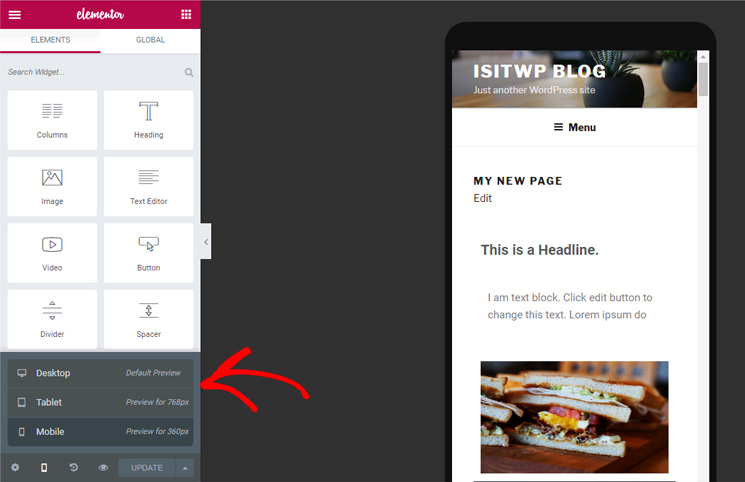
The plugin is missing a feature, can you add it? Anyway this styles can be averwritten by the Elementor columns styles in order to match your desired design. Yes, oce you activate the blur effect in the widget, you will notice that the column is gonna get some default styles, like a thin white and rounded border and a light shadow. Can I set other properties other than just the blur? NO, our is an Addon for Elementor Page Builder, you must have Elementor installed on your WordPress Installation in order the plugin to work. YES, “WN Elementor Glassy Columns” only applies the modern glassmorphism effect to the native Elementor columns, without interfering with the responsiveness properties of the columns itself. Is WN Elementor Glassy Columns Responsive? First, create a two-column section in Elementor. For instance if you need two columns to be displayed next to each other in Desktopsize and then in 1 column layout in Mobile, follow the steps below: 1. Activate the plugin through the ‘Plugins’ screen in WordPress. How can I create responsive columns in Elementor In Elementor you can control the width of each column for different screen sizes.
Responsive columns elementor install#

Can add any Elementor widget on top of it.You can navigate the table with the scroll.This Elementor addon is the first of its kind, and it apply a glassmorphism effect to the Elementor columns, making it looks great which will keep your development skills up to date with latest design trends. Now, by default, the table is responsive with a horizontal scrollbar to the table. So, we decided the deprecate the same option. The header and its columns ratio were displayed in an incorrect way. In practical use, this layout of the table was not working as intended. Earlier to this version Table widget has the responsive option that used to stack the Table Headers and Content.
Responsive columns elementor how to#
How to Style the Table? Table on Responsive Devicesįrom UAEL version 1.8.0, table responsive option is deprecated. How to add Sortable and Searchable Table? How to Show Entries Dropdown? How to add Table Content with Table Widget? How to add Table Header with Table Widget? How To Add Rows And Columns to the Table? To enable Table widget visit UAEL settings. You can create beautiful tables with advanced styling and features. It also enables the entries drop-down for longer tables that are difficult to refer to. Table widget allows creating searchable and sortable tables that are easy to read. The table can be used for any purpose such as a comparison between products/ sales, displaying schedules, displaying changelogs and many more. UAEL provides a multifunctional Table widget that lets you create a table with any number of rows and columns.


 0 kommentar(er)
0 kommentar(er)
